MEF Framework
This article provides an overview of the Managed Extensibility Framework that was introduced in the .NET Framework 4
What is MEF?
The Managed Extensibility Framework is a library for creating lightweight, and extensible applications.
It allows application developers to discover and use extensions with no configuration required.
It also lets extension developers easily encapsulate code and avoid fragile hard dependencies.
MEF not only allows extensions to be reused within applications, but across applications as well.
The problem of extensibility?
Imagine that you are the architect of a large application that must provide support for extensibility. Your application has to include a potentially large number of smaller components, and is responsible for creating and running them
The simplest approach to the problem is to include the components as source code in your application, and call them directly from your code. This has a number of obvious drawbacks. Most importantly, you cannot add new components without modifying the source code, a restriction that might be acceptable in, for example, a Web application, but is unworkable in a client application. Equally problematic, you may not have access to the source code for the components, because they might be developed by third parties, and for the same reason you cannot allow them to access yours
A slightly more sophisticated approach would be to provide an extension point or interface, to permit decoupling between the application and its components. Under this model, you might provide an interface that a component can implement, and an API to enable it to interact with your application. This solves the problem of requiring source code access, but it still has its own difficulties
What MEF Provides?
Instead of this explicit registration of available components, MEF provides a way to discover them implicitly, via composition. A MEF component, called a part, declaratively specifies both its dependencies (known as imports) and what capabilities (known as exports) it makes available. When a part is created, the MEF composition engine satisfies its imports with what is available from other parts.
This approach solves the problems discussed in the previous section. Because MEF parts declaratively specify their capabilities, they are discoverable at runtime, which means an application can make use of parts without either hard-coded references or fragile configuration files. MEF allows applications to discover and examine parts by their metadata, without instantiating them or even loading their assemblies. As a result, there is no need to carefully specify when and how extensions should be loaded
Where MEF is available
MEF is an integral part of the .NET Framework 4, and is available wherever the .NET Framework is used. You can use MEF in your client applications, whether they use Windows Forms, WPF, or any other technology, or in server applications that use ASP.NET
MEF and MAF?
Previous versions of the .NET Framework introduced the Managed Add-in Framework (MAF), designed to allow applications to isolate and manage extensions. The focus of MAF is slightly higher-level than MEF, concentrating on extension isolation and assembly loading and unloading, while MEF's focus is on discoverability, extensibility, and portability. The two frameworks interoperate smoothly, and a single application can take advantage of both
ASP.NET MVC and the Managed Extensibility Framework (MEF)
Microsoft’s Managed Extensibility Framework (MEF) is a .NET library that enables greater re-use of application components. You can do this by dynamically composing your application based on a set of classes and methods that can be combined at runtime. Think of it like building an application that can host plugins, which in turn can also be composed of different plugins. Since examples say a thousand times more than text, let’s go ahead with a sample leveraging MEF in an ASP.NET MVC web application
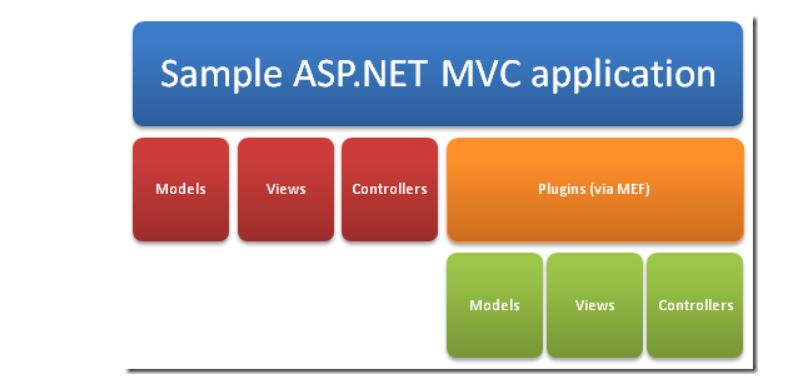
Now here’s what we are going to build: an ASP.NET MVC application consisting of typical components (model, view, controller), containing a folder “Plugins” in which you can dynamically add more models, views and controllers using MEF. Schematically
Creating a first plugin
Before we build our host application, let’s first create a plugin. Create a new class library in Visual Studio, add a reference to the MEF assembly (System.ComponentModel.Composition.dll) and to System.Web.Mvc and System.Web.Abstractions. Next, create the following project structure
That is right: a DemoController and a Views folder containing a Demo folder containing Index.aspx view. Looks a bit like a regular ASP.NET MVC application, no? Anyway, the DemoController class looks like this:
[Export(typeof(IController))]
[ExportMetadata("controllerName", "Demo")]
[PartCreationPolicy(CreationPolicy.NonShared)]
public class DemoController : Controller
{
public ActionResult Index()
{
return View("~/Plugins/Views/Demo/Index.aspx");
}
}
Nothing special, except… what are those three attributes doing there, Export and PartCreationPolicy? In short:
Export tells the MEF framework that our DemoController class implements the IController contract and can be used when the host application is requesting an IController implementation.
ExportMetaData provides some metadata to the MEF, which can be used to query plugins afterwards.
PartCreationPolicy tells the MEF framework that it should always create a new instance of DemoController whenever we require this type of controller. By defaukt, a single instance would be shared across the application which is not what we want here. CreationPolicy.NonShared tells MEF to create a new instance every time.
Now we are ready to go to our host application, in which this plugin will be hosted.
Creating our host application
The ASP.NET MVC application hosting these plugin controllers is a regular ASP.NET MVC application, in which we’ll add a reference to the MEF assembly (System.ComponentModel.Composition.dll). Next, edit the Global.asax.cs file and add the following code in Application_Start:
ControllerBuilder.Current.SetControllerFactory(
new MefControllerFactory(
Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "Plugins")));
What we are doing here is telling the ASP.NET MVC framework to create controller instances by using the MefControllerFactory instead of ASP.NET MVC’s default DefaultControllerFactory. Remember that everyone’s always telling ASP.NET MVC is very extensible, and it is: we are now changing a core component of ASP.NET MVC to use our custom MefControllerFactory class. We’re also telling our own MefControllerFactory class to check the “Plugins” folder in our web application for new plugins. By the way, here’s the code for the MefControllerFactory:
public class MefControllerFactory : IControllerFactory
{
private string pluginPath;
private DirectoryCatalog catalog;
private CompositionContainer container;
private DefaultControllerFactory defaultControllerFactory;
public MefControllerFactory(string pluginPath)
{
this.pluginPath = pluginPath;
this.catalog = new DirectoryCatalog(pluginPath);
this.container = new CompositionContainer(catalog);
this.defaultControllerFactory = new DefaultControllerFactory();
}
#region IControllerFactory Members
public IController CreateController(System.Web.Routing.RequestContext requestContext, string controllerName)
{
IController controller = null;
if (controllerName != null)
{
string controllerClassName = controllerName + "Controller";
Export<IController> export = this.container.GetExports<IController>()
.Where(c => c.Metadata.ContainsKey("controllerName")
&& c.Metadata["controllerName"].ToString() == controllerName)
.FirstOrDefault();
if (export != null) {
controller = export.GetExportedObject();
}
}
if (controller == null)
{
return this.defaultControllerFactory.CreateController(requestContext, controllerName);
}
return controller;
}
public void ReleaseController(IController controller)
{
IDisposable disposable = controller as IDisposable;
if (disposable != null)
{
disposable.Dispose();
}
}
#endregion
}
Let’s start with the constructor:
public MefControllerFactory(string pluginPath)
{
this.pluginPath = pluginPath;
this.catalog = new DirectoryCatalog(pluginPath);
this.container = new CompositionContainer(catalog);
this.defaultControllerFactory = new DefaultControllerFactory();
}
In the constructor, we are storing the path where plugins can be found (the “Plugins” folder in our web application). Next, we are telling MEF to create a catalog of plugins based on what it can find in that folder using the DirectoryCatalog class. Afterwards, a CompositionContainer is created which will be responsible for matching plugins in our application.
Next, the CreateController method we need to implement for IControllerFactory:
public IController CreateController(System.Web.Routing.RequestContext requestContext, string controllerName){
IController controller = null;
if (controllerName != null)
{
string controllerClassName = controllerName + "Controller";
Export<IController> export = this.container.GetExports<IController>()
.Where(c => c.Metadata.ContainsKey("controllerName")
&& c.Metadata["controllerName"].ToString() == controllerName)
.FirstOrDefault();
if (export != null) {
controller = export.GetExportedObject();
}
}
if (controller == null)
{
return this.defaultControllerFactory.CreateController(requestContext, controllerName);
}
return controller;
}
This method handles the creation of a controller, based on the current request context and the controller name that is required. What we are doing here is checking MEF’s container for all “Exports” (plugins as you wish) that match the controller name. If one is found, we return that one. If not, we’re falling back to ASP.NET MVC’s DefaultControllerBuilder.
The ReleaseController method is not really exciting: it's used by ASP.NET MVC to correctly dispose a controller after use
Running the sample
When launching the application, you’ll notice nothing funny. That is, until you want to navigate to the http://localhost:xxxx/Demo URL: there is no DemoController to handle that request! Now compile the plugin we’ve just created (in the MvcMefDemo.Plugins.Sample project) and copy the contents from the \bin\Debug folder to the \Plugins folder of our host application. Now, when the application restarts (for example by modifying web.config), the plugin will be picked up and the http://localhost:xxxx/Demo URL will render the contents from our DemoController plugin




Comments
Post a Comment